VSCodeを使い倒そうと、様々な拡張機能を調べて取り入れてみました。その中で開発で使っているものを厳選してまとめてみました。使えるものが一つでもあれば取り入れてみてください。
フォルダを開く
VS Codeでフォルダを開くときにどのようにやってますか?
- VS Codeのファイルメニューからフォルダを開くを選択して、フォルダを指定して開く
- フォルダをVS Codeにドラッグアンドドロップして開く(私はこれでやってました。。。)
こんな方法でやってないでしょうか?結構何回もやる作業なのでこの操作はサクッとやってしまいたいですよね。
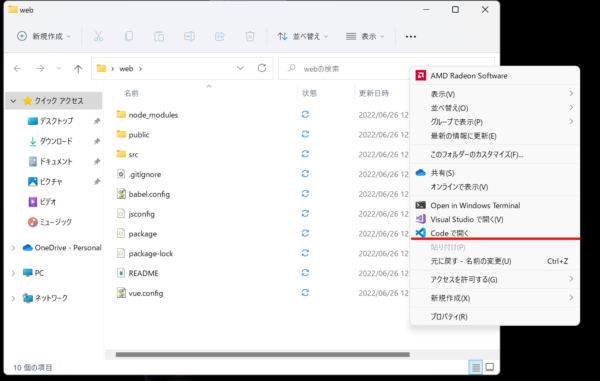
そんなときに使えるのが、エクスプローラで右クリックしてVS Codeで開く。たったこれだけでフォルダを開くことができます。(拡張機能ではありませんが、、)
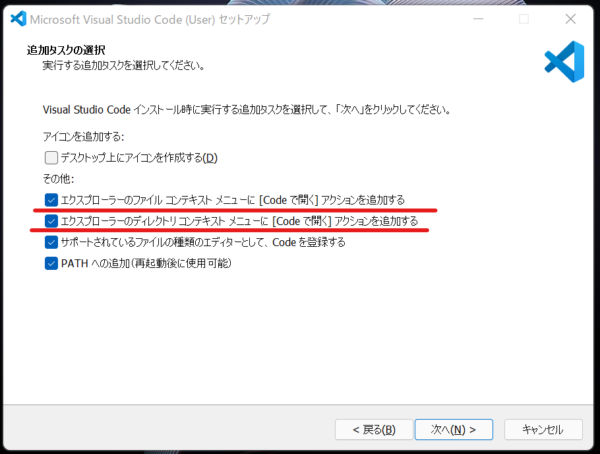
そんなの出てこないよという人は、インストール時に以下のチェックを入れていないことが原因だと思います。
設定してない、、という人はもう一度VS Codeのインストーラをたたいて、チェックして上書きインストールすればOKです。プラグインの設定とかは残るかと思いますが、心配な人は少し面倒ですが、レジストリの編集でできるみたいです。(ここでは手順は記載しません。)
ペアプロやレビュー、デバッグをみんなで一緒にやる
リモートワークが普及し、ペアプロやコードレビュー、デバッグもリモートでやる機会が増えてきました。
ここで問題になってくるのがどのようにリモートで確認していくかどうかです。TeamsやMeets, Slackなどを用いて画面共有してやるのもいいですが、お互い操作ができないため、意思疎通に時間がかかったりします。(Teamsでは一部制御できたりもしますが、レスポンスが悪かったりしますので。。)
また、デバッグする際でも、こちらでは動くのに、相手の環境では動かなかったりするケースがあります。
そんなときに使えるのが、Visual Studio Live Shareです。

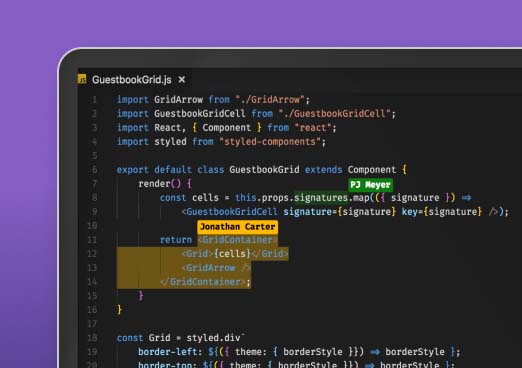
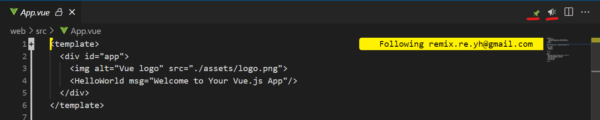
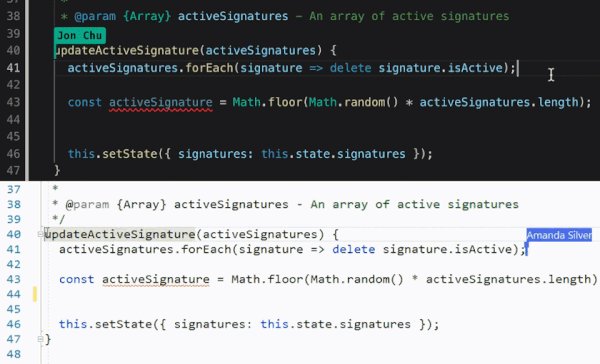
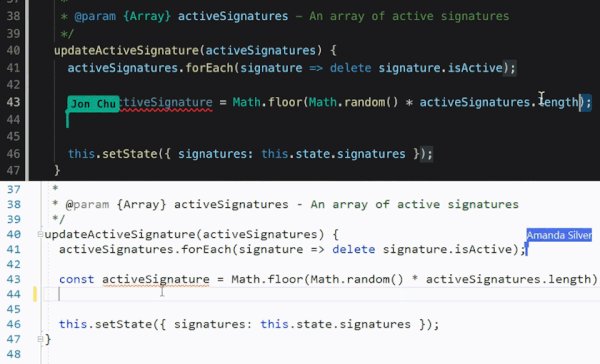
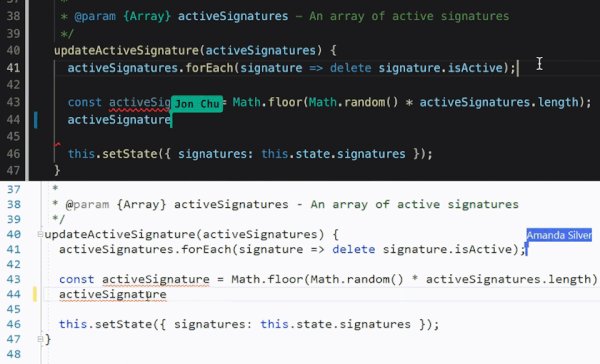
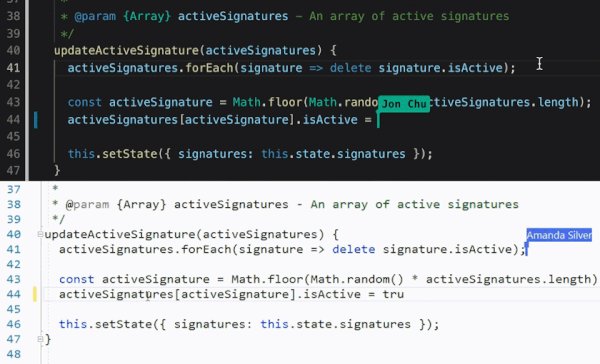
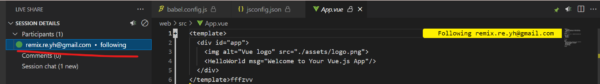
以下が動作イメージです。上のエディタと下のエディタはそれぞれ別の人が開いているものだと思ってください。見てわかるように、編集した内容がどちらのエディタにも反映されていることがわかります。同じコードを複数人の人で編集ができるというものになります。今、どこに誰のフォーカスがあるのかもわかります。
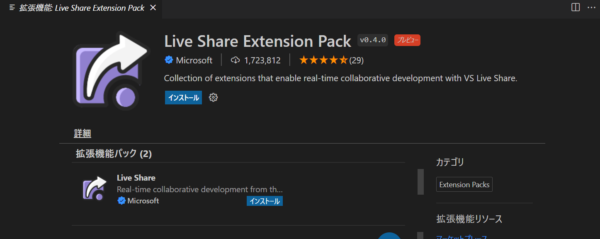
とりあえず使ってみるのがわかりやすいかと思います。使うには、Live Share Extension Packの拡張機能をインストールしてください。
タブが追加されると思うので、そこからShareを押します。
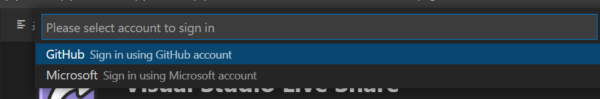
サインインを求められるので、GitHubかMicrosoftアカウントどちらかを選んで認証します。
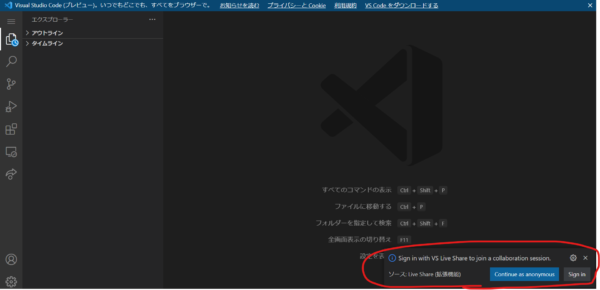
認証後、URLが発行されてそのURLを共有してアクセスしてもらうと共同編集できるようになります。URLにアクセスするにはブラウザでそのまま選ぶとブラウザ版のVS Codeが以下のように立ち上がります。アカウントを指定する必要があり、anonymousのほうを選ぶと匿名ログインになります。
VS Codeで直接開くよという方は、VS CodeのLive ShareのタブからJoinを選択してURLを入れます。
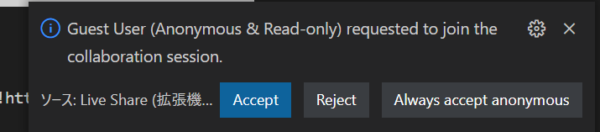
その後、開催した側に、以下のように参加を受け入れるか確認するメッセージが出てくるのでAcceptを押します。(匿名だけでてくる?)
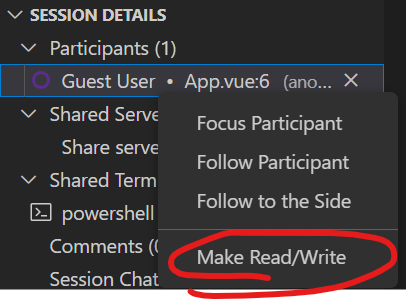
これで共同編集ができます。編集ができないよ、という場合は、書き込み権限がわたっていない場合があります。主催側で、対象の参加者を右クリックしてMake Read/Writeを指定してあげると書き込みできるようになります。
あと、機能として押さえておきたいのは、ピンのマークと、メガホンのマークです。
ピンは参加者を選択して、ピンマークを押すとその人のフォーカスについていくことができます。例えばAさんに設定したら、Aさんがindex.htmlを開いたらそのindex.htmlを自動で開いてくれたり、Aさんのカーソルがあるところに自動追従していってくれます。
メガホンのマークは押すと自分を見てね!という感じでほかの人が自分にピン止めするようになります。自分が発表者になるときとかに使えますね。
ほかにも、デバッグする機能であったり、共有サーバを立てることやテキストでチャットする機能などいろいろあります。
接続もセキュアになっているということで安全に使えるかと思います。内部的にSSHでP2Pで接続をかけてつながらなかったらクラウドリレーでつなげてくれる感じになっているそうです。

Emmet
いわずもがな皆さん知っているEmmetで細かいところは省きます。HTMLやCSSを簡単に省略した書き方でかけるよといったものです。
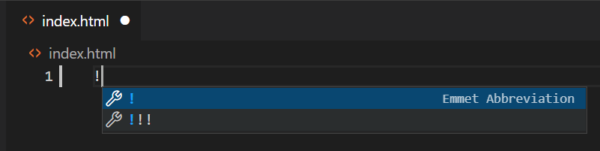
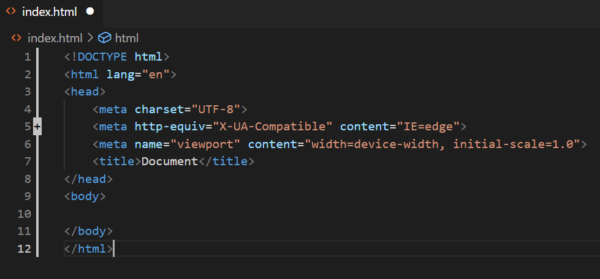
例えばindex.htmlで!と入れて、候補から!を選択するとHTMLのフォーマットを勝手に入れてくれるというものがあります。
こんな風に入ります。
ほかにもli*5などと指定すると<li></li>を5つ作ってくれたりします。
ほかにもいろいろな書き方があるので、興味のある方は調べてみるといいかと思います。
Live Server
Live Serverの拡張機能を使用すると、簡易的にローカル環境にWebサーバを立ち上げることができます。
ホットリロードも対応していて、HTMLやCSSを変更するとブラウザにも即時反映されます。
簡単に使い方を以下に記載します。
拡張機能はLive Serverをインストールします。
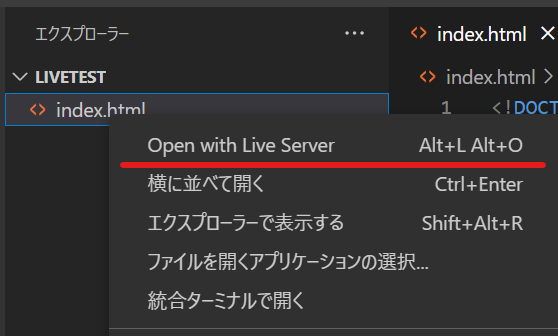
Live Serverで開きたいファイルを右クリックして、Open with Live Serverを選択するか下のバーからGo Liveを押します。
すると、サーバでindex.htmlをホスティングしてくれて、ブラウザ上からも確認することができます。
Docker
Dockerの拡張機能を入れることで、コンテナの起動・停止や、イメージの削除などをVS Code上で行うことができます。
以下の拡張機能をインストールすると使用できます。
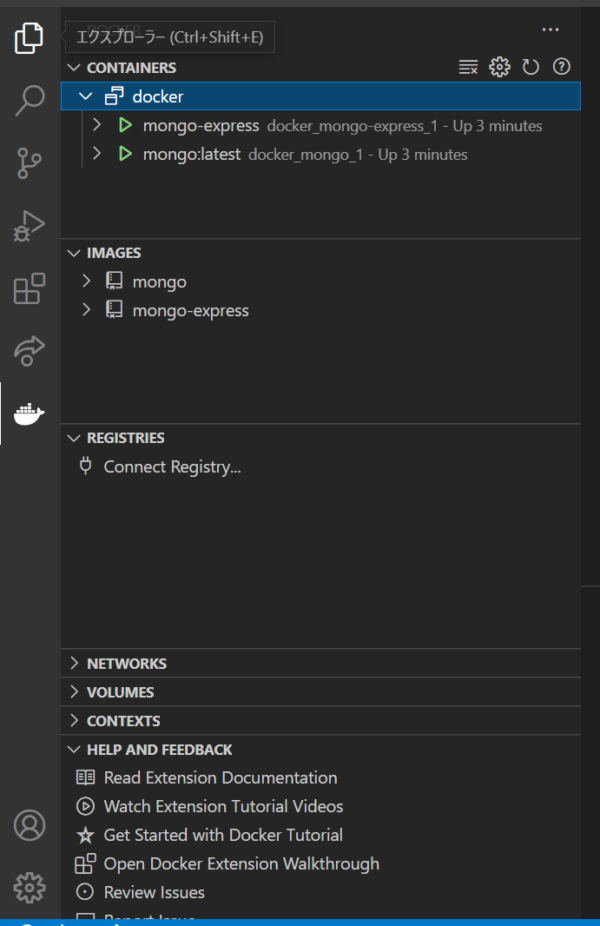
Dockerのアイコンがタブに追加されるので、ここからコンテナの状態を確認したりすることができます。
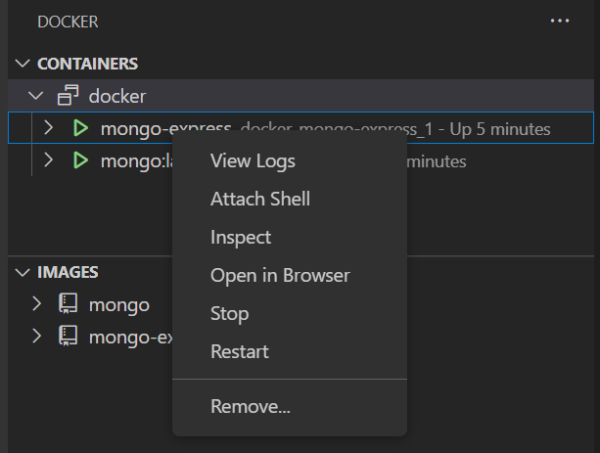
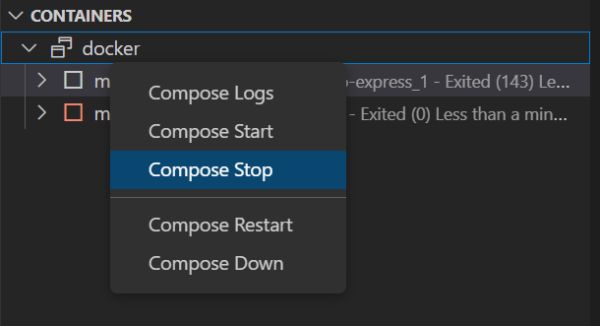
コンテナを右クリックすることで様々なメニューが表示されます。
View LogsやAttach Shellなどもでき、dockerコマンドを打たなくとも簡単に操作できるようになります。
コンテナ名左をクリックするとコンテナ内のファイルやディレクトリ一覧を確認することができます。ここから、ファイルの内容を確認したり編集したりすることもできます。
Docker Compose単位の起動や停止なども可能です。
UMLなどの図を描く
PlantUMLを使用することで、VS Code上でクラス図やアクティビティ図、シーケンス図といったUMLを記載することができます。
以下のページで詳細は記載しています。

VS CodeでDraw.ioを使う
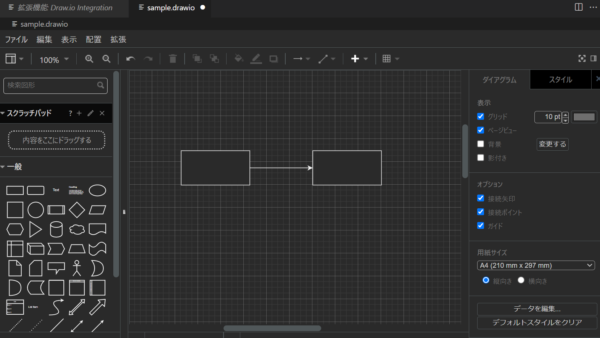
VS Code上でDraw.ioを使用して図を描くことができます。
クラウド構成図など書くのに向いているかと思います。pngやsvgにエクスポートすることもできます。
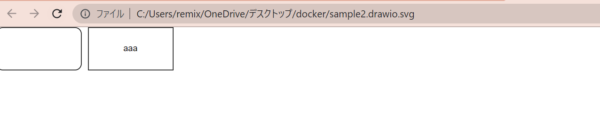
すごいのは、*****.drawio.svgとか、*****.drawio.pngにしておくとそのままファイルとしても使えるし、VSCodeでdrawioとして編集することもできます。以下はsample2.drawio.svgとしてVS Code上で編集したものをブラウザで表示した様子。
使用するには以下の拡張機能をインストールしてください。
Draw.ioで図を描くときは、drawioという拡張子にするか、上記に記載したdrawio.svgやdrawio.pngという拡張子にしてVS Codeで開いてください。
CSVを見やすくする
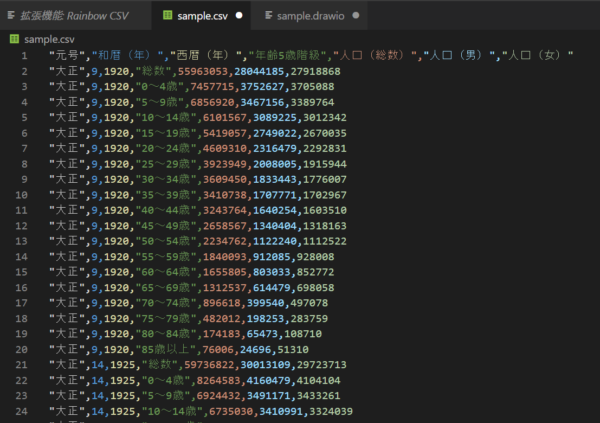
Rainbow CSVを使用すると列のインデックスごとに色がついて見やすくなります。
以下のように列ごとに色がつくので大量のデータを確認するときにどこがどの列なのか認識しやすくなります。
使用するには以下の拡張機能をインストールします。
VS CodeでJupyter Notebookを使う
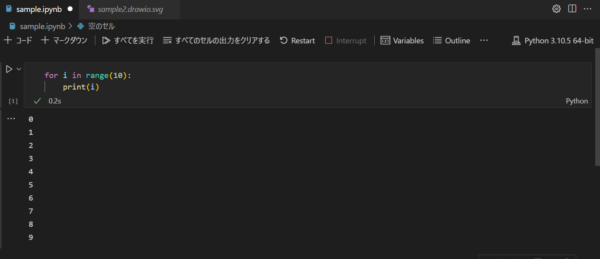
VS Code上でJupyter Notebookを使うことができます。
使うには拡張子をipynbにしてVS Codeで開きます。するとJupyter Notebookのように使うことができます。
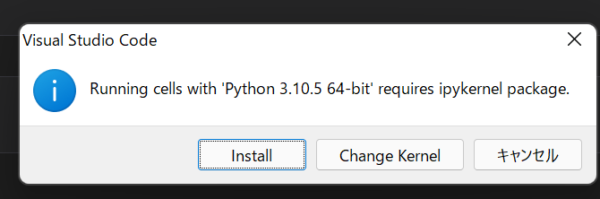
ipykernel packeageが要求される場合はInstallをクリックして入れます。
マークダウンをPDFファイルに保存する
Markdown PDFを使用することで、マークダウンをPDFにすることができます。
議事録などをサクッとマークダウンで書いて、PDFにして展開するなどするといいかと思います。
拡張機能はMarkdown PDFをインストールします。
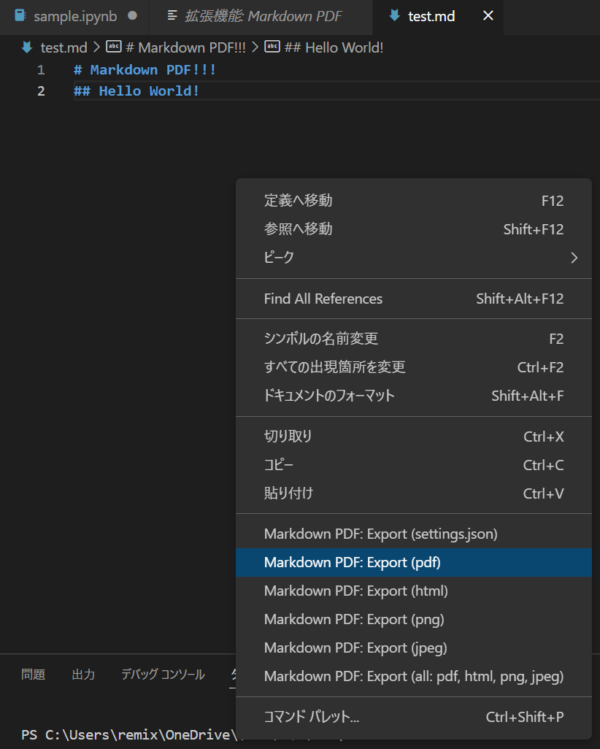
インストールすると、mdファイルを表示して右クリックすると保存するためのメニューが追加されます。
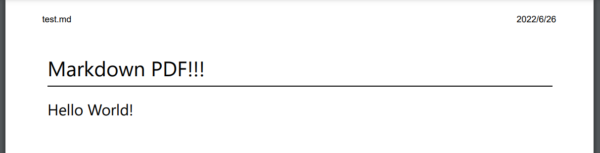
Export(pdf)を選択すると、以下のようにマークダウンファイルからPDFファイルに保存してくれます。
最後に
おすすめのVS Codeの拡張機能一覧を紹介しました。今後便利なものを見つけたときに更新したいと思います。


































コメント