この記事の内容
この記事では、Node-REDに配置するノードを自作する方法を紹介します。
Node-RED User Group Japanの記事を参考に作成しています。
はじめてのノード開発 : Node-RED日本ユーザ会
ノードの開発
今回は、入力で受け取った文字列を小文字に変換するノードを作成します。
そのために、以下のファイルを作成する必要があります。
| package.json | Node.jsモジュールの内容を記述するために標準的に使われるファイルです。 |
| lower-case.html | ノードの入力/出力数や、ノードのアイコン、ヘルプなどの情報を保持します。 |
| lower-case.js | ノード内の処理を記述します。 |
package.jsonの作成
任意の場所に「lower-case」フォルダを作成します。
作成した「lower-case」フォルダに移動します。(Windowsの場合、コマンドプロンプトでcdコマンド実行)
そして、以下のコマンドを実行します。
npm init
設定する値を、対話形式で聞かれますが、ここではいったんすべてEnterキーを押下で問題ありません。
「lower-case」のフォルダにpackage.jsonが作成されると思います。
その後、以下の様にnode-redセクションを追加します。
{
"name" : "node-red-contrib-example-lower-case",
...
"node-red" : {
"nodes": {
"lower-case": "lower-case.js"
}
}
}
これで、package.jsonの作成は完了です。
lower-case.htmlの作成
「lower-case」フォルダ以下に、lower-case.htmlを作成します。
内容は以下の通り設定してください。
<script type="text/javascript">
RED.nodes.registerType('lower-case',{
category: 'function',
color: '#a6bbcf',
defaults: {
name: {value:""}
},
inputs:1,
outputs:1,
icon: "file.png",
label: function() {
return this.name||"lower-case";
}
});
</script>
<script type="text/html" data-template-name="lower-case">
<div class="form-row">
<label for="node-input-name"><i class="icon-tag"></i> Name</label>
<input type="text" id="node-input-name" placeholder="Name">
</div>
</script>
<script type="text/html" data-help-name="lower-case">
<p>A simple node that converts the message payloads into all lower-case characters</p>
</script>lower-case.js
「lower-case」フォルダ以下に、lower-case.jsを作成します。
内容は以下の通り設定してください。
module.exports = function(RED) {
function LowerCaseNode(config) {
RED.nodes.createNode(this,config);
var node = this;
node.on('input', function(msg) {
msg.payload = msg.payload.toLowerCase();
node.send(msg);
});
}
RED.nodes.registerType("lower-case",LowerCaseNode);
}ノードモジュールのインストール
以下のコマンドで作成したノードモジュールをインストールします。
cd C:\Users\my_name\.node_red
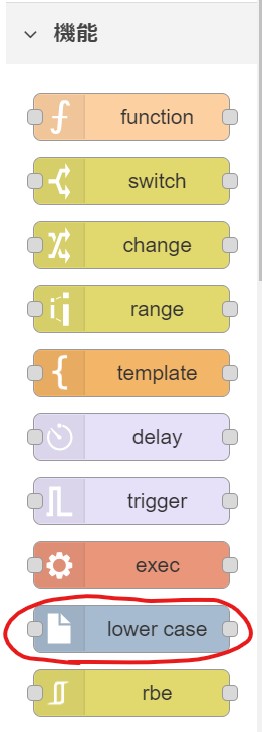
npm install [lower-case]フォルダパスその後、node-redが起動している場合は、node-redを再起動すると、今回作成したノードモジュールがブラウザで選択可能になります。




コメント