この記事の内容
この記事では、以下のサービスを使用して、毎日決まった時間に、明日の天気と最低気温および最高気温を通知するシステムを製作する流れを記載します。
使用するサービス
- AWS Lambda
- AWS CloudWatch
- Weather Hacks(REST API)
- IFTTT
このシステムを構築することで以下を学ぶことができます。
- AWS Lambdaの基本的な使い方
- AWS CloudWatchの基本的な使い方
- PythonでREST APIを呼び出す方法
- IFTTTを使用して、WebhooksおよびNotificationsを使用する方法
難しい内容ではなく、基本的な上記の内容について学べるので、手を動かして行うとより理解が深まると思いますので、良ければ構築してみてください。
システム構成
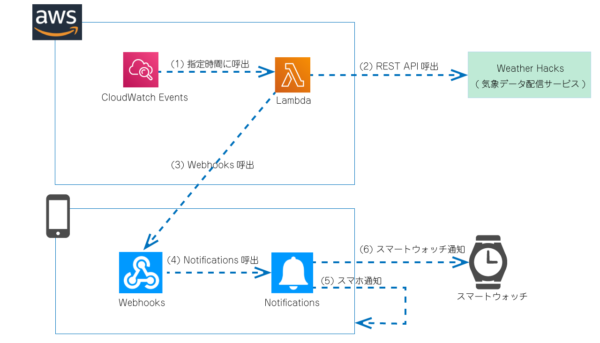
システム構成は以下の通りです。
順に説明します。
| No. | 概要 |
| 1 | 指定した時間にLambdaを呼び出します。cronで時間を指定します。 |
| 2 | Weather Hacks提供している、REST APIを呼び出し、天気情報を取得します。(JSON形式) |
| 3 | IFTTTのトリガーであるWebhooksを呼び出します。呼び出す情報の中に、JSON形式で、明日の天気、最低気温、最高気温の情報渡します。 |
| 4 | IFTTTのアクションである、Notificationsを呼び出します。通知情報には、No.3の情報を含めます。 |
| 5 | IFTTTのNotificationsの機能でスマホ通知を行います。 |
| 6 | 任意項目ですが、スマホとスマートウォッチをBluetooth接続し、スマホのIFTTTの通知をスマートウォッチへ通知します。(xiaomi mi band 4で動作確認しました) |
次に簡単に使用するサービスについての解説を行います。
使用するサービス
AWS Lambda
AWS Lambdaは、サーバレスでイベントを自動実行する仕組みになります。処理のための専用サーバが必要なく、必要なイベントに応じて自動実行されます。プログラム実行の時間に応じて課金がされるサービスとなります。Java, C#, Ruby, Pythonといった様々な言語で処理を記述することができます。Lambdaは様々なイベントで呼び出すことができ、例えばS3バケットにデータが格納された場合にLambdaを呼び出すなどが可能になります。
Weather Hacks
お天気Webサービス(Livedoor Weather Web Service / LWWS)は、現在全国142カ所の今日・明日・あさっての天気予報・予想気温と都道府県の天気概況情報を提供しています。
QAに記載がありますが、商用利用に関しては使用できませんのでご注意ください。

API仕様

IFTTT
IFTTTは、様々なサービス(LINEやTwitter)を連携させるWebサービスです。
IFTTTは、「IF This Then That」の頭文字を表し、「もし、これをしたら、あれをする」という意味があります。
例えば、以下のようなことが可能になります。
- 「Twitterでつぶやいたら」→「スマホに通知」
- 「家に近づいたら」→「LINEで通知」
無料で使用することができ、iOS, Android, PCのアプリで使用することができます。
システム構築手順
IFTTTの設定
IFTTTのアプリをインストールします。(AppleStoreやPlayストアにて)
ここでは、Androidのアプリを例に説明していきます。まずは、IFTTTにて、アプレットを作成します。
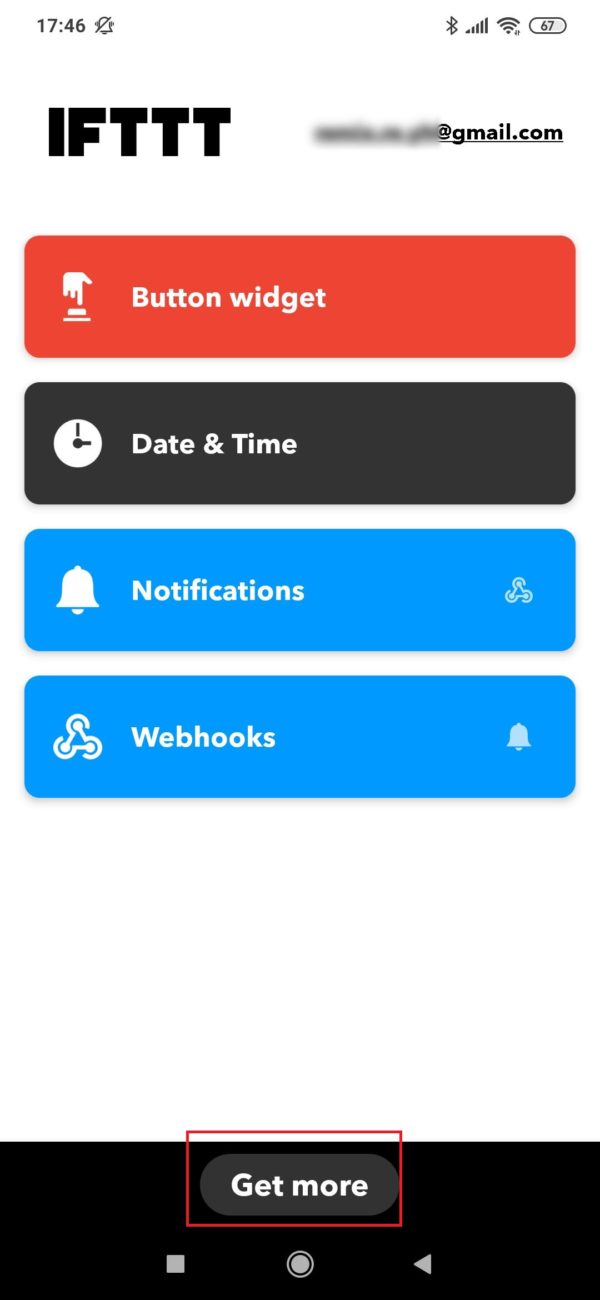
IFTTTのアプリを起動し、Get moreをタップします。
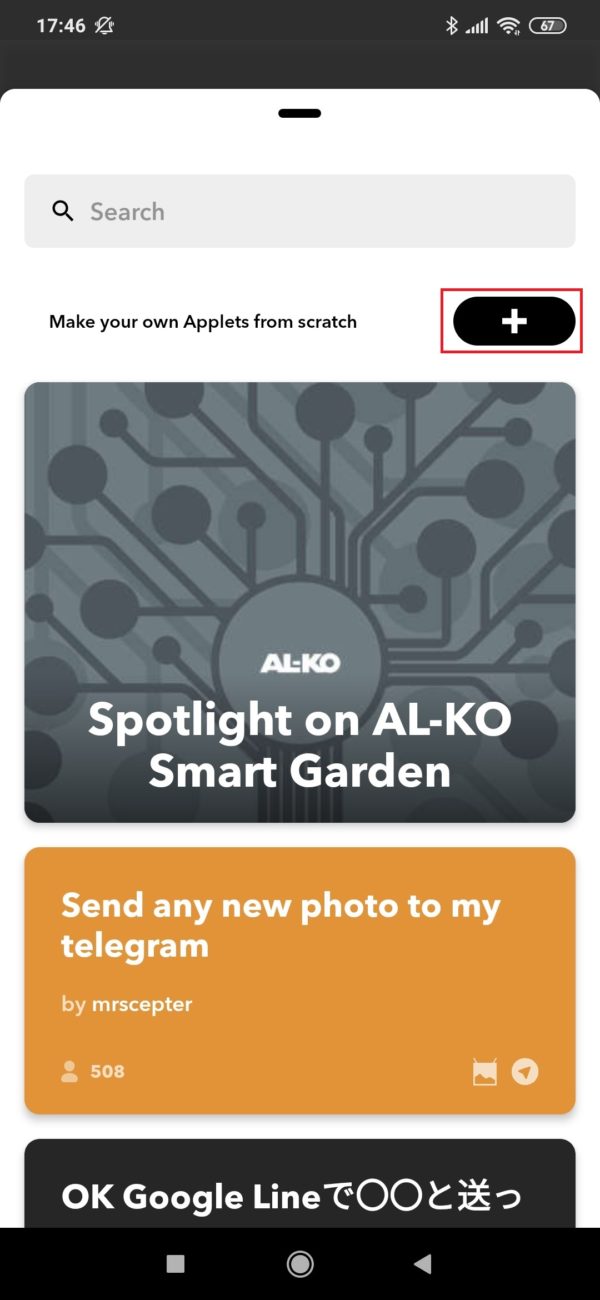
+をタップします。
Thisをタップします。ここにトリガーとなるWebhooksを設定していくことになります。
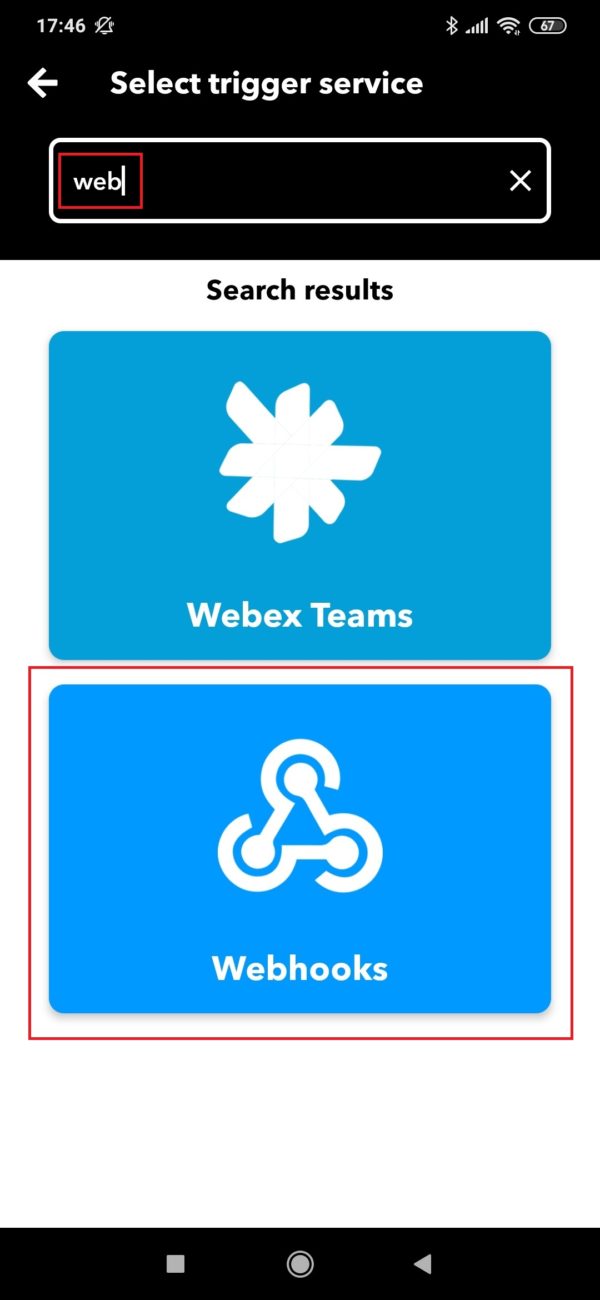
トリガーにはWebhooksを指定します。検索窓にwebと入力して、Webhooksが出てきたらタップをしてください。
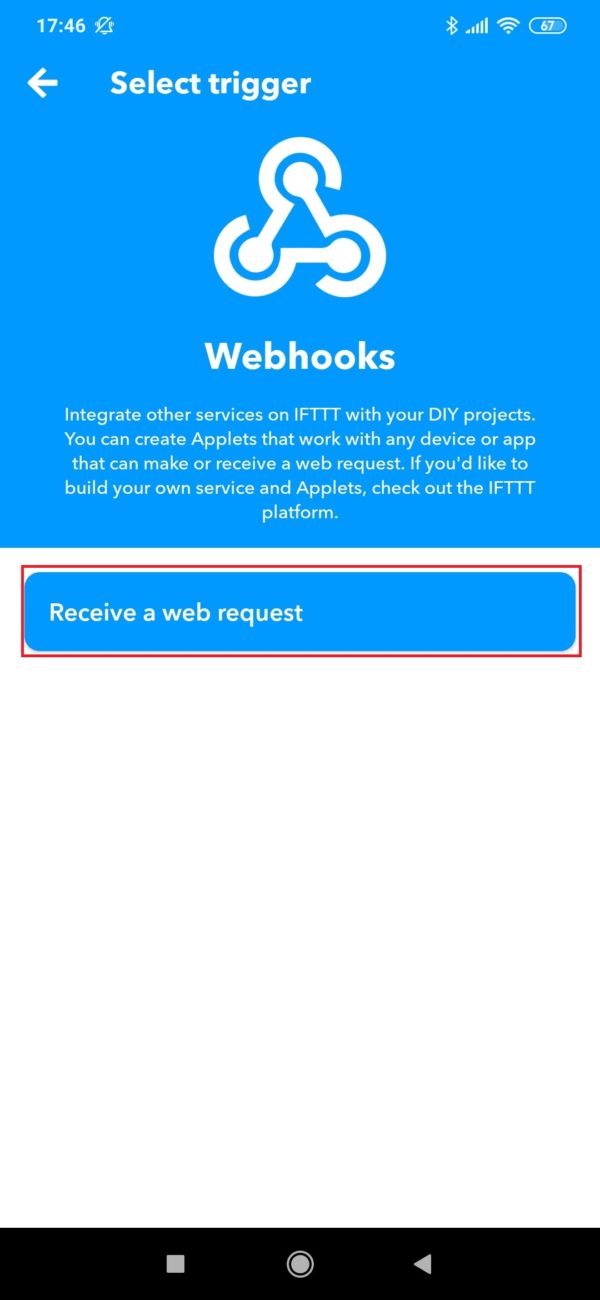
Receive a web request をタップしてください。
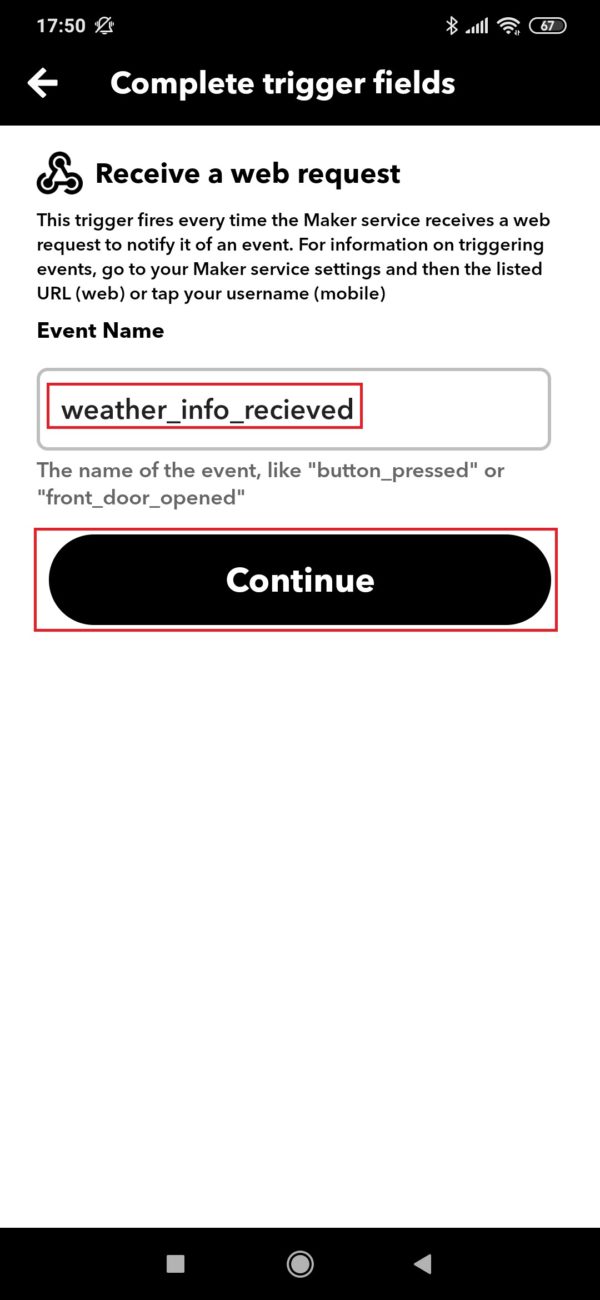
Event Nameに「weather_info_recieved」と入力します。その後、Continueをタップします。
このイベント名は、Webhooksを呼び出すための識別名となります。
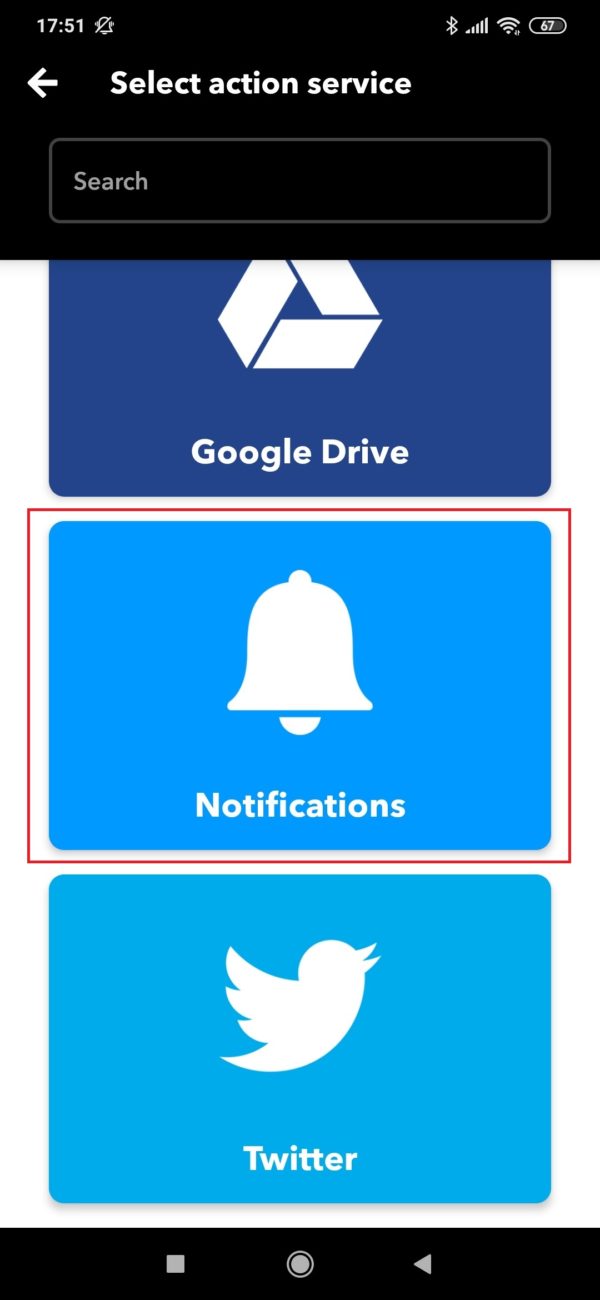
Thisは設定できましたので、次はThat部分である、Notificationsを設定していきます。Notificationsをタップします。
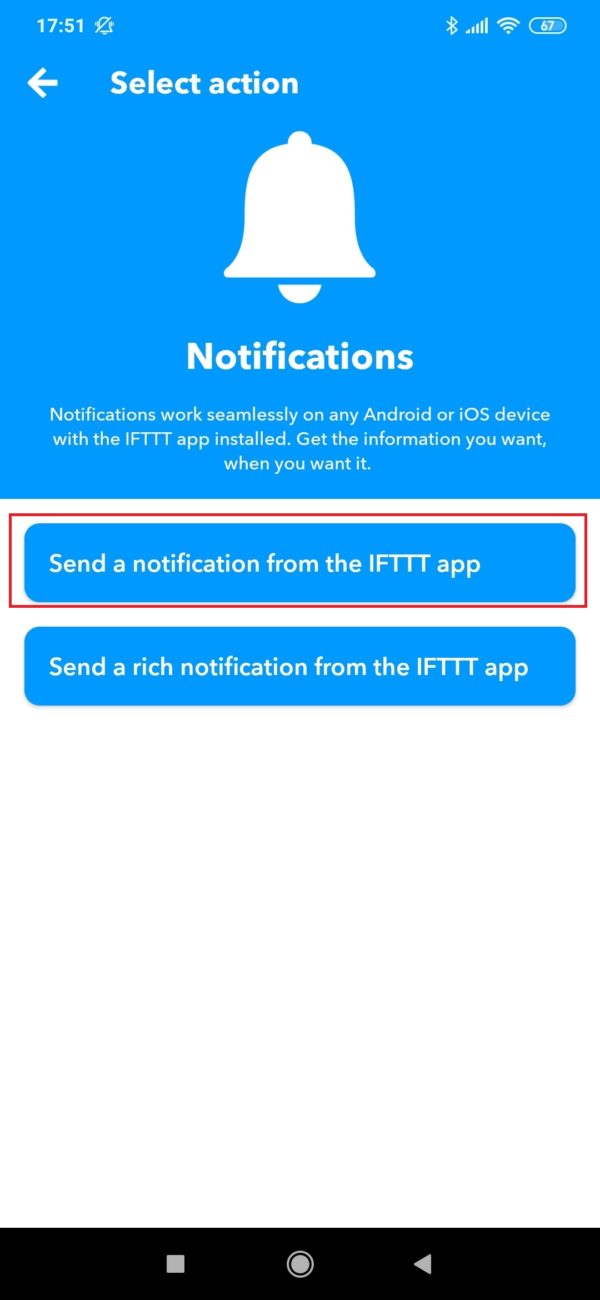
Send a notification from the IFTTT appをタップします。
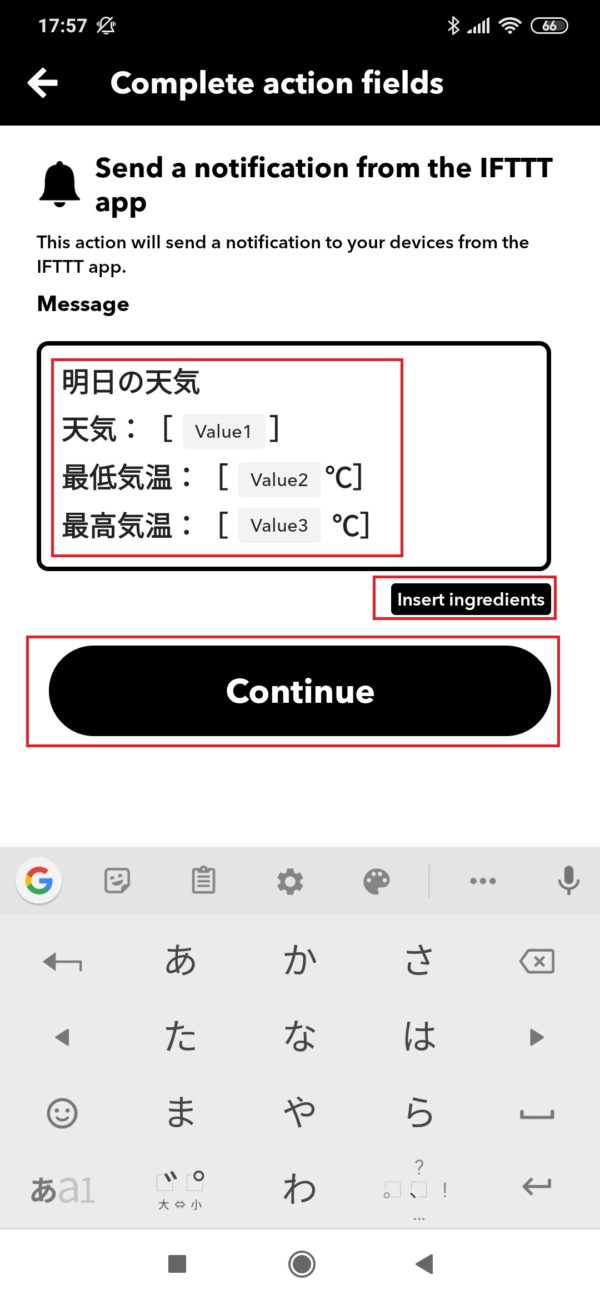
Message内に、以下の内容で入力します。この内容が実際にスマホやスマートウォッチに通知される内容になります。Value1には天気、Value2には最低気温、Value3には最高気温が入ります。この設定は、AWSのLambda側で設定を行います。Value1~Value3の入力をするには、Insert ingredientsをタップして入力します。入力が完了したら、Continueをタップします。
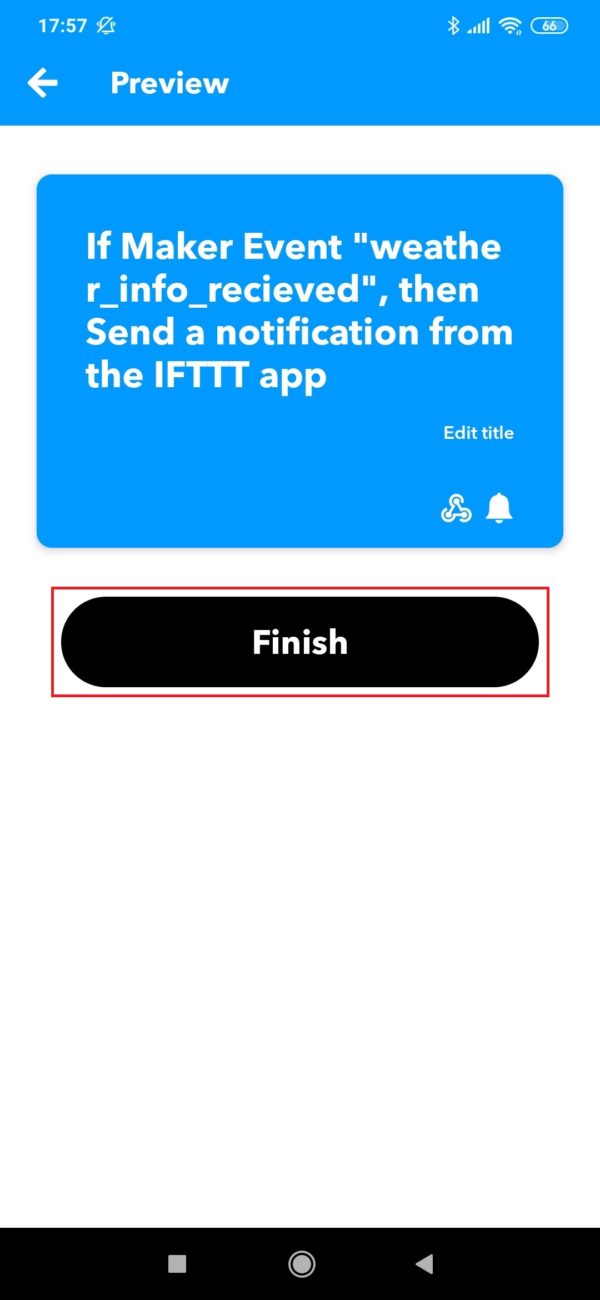
設定が完了したら、Finishをタップします。
AWS LambdaでWebhooksを呼び出すためのURLを確認します。確認するためには、WebhooksのページのDocumentationをタップします。
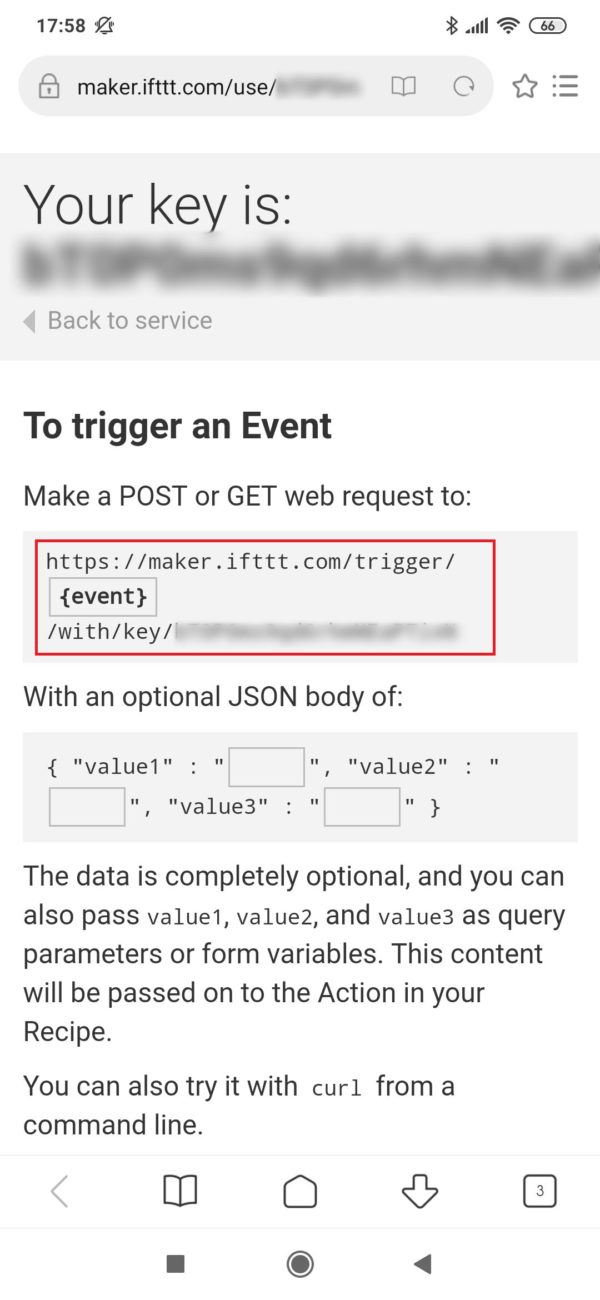
以下の赤枠内のURLを控えます。{event}となっている箇所は、Webhooksで指定した「weather_info_recieved」に置き換えます。これにて、IFTTTの設定は完了です。もしスマートウォッチ側の設定を行う場合は、各種スマートウォッチの設定方法に応じて、IFTTTの通知を受け取るように設定をしてください。
AWSの設定
AWSのページより、AWS Lambdaのページを開きます。関数の作成をクリックします。
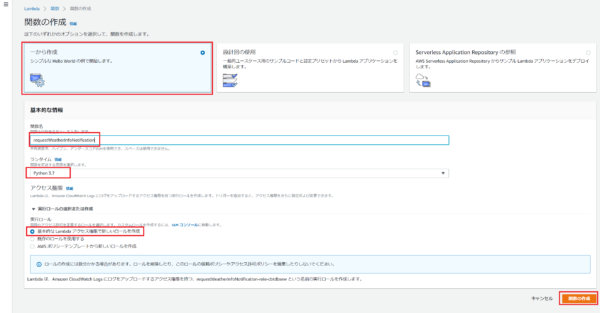
一から作成を選択します。関数名には「requestWeatherInfoNotification」を指定します。ランタイムは、Python 3.7を指定します。実行ロールは、「基本的なLambdaアクセス権限で新しいロールを作成」を選択し、関数の作成をクリックします。
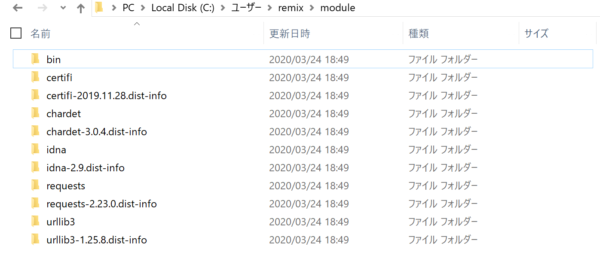
REST APIを使用するために、Pythonのrequestsモジュールが必要ですが、Lambda上に配置されていないため配置する必要があります。配置するには、ディレクトリを作成し、そのディレクトリに移動した状態で以下のコマンドを実行します。
pip install requests -t ./
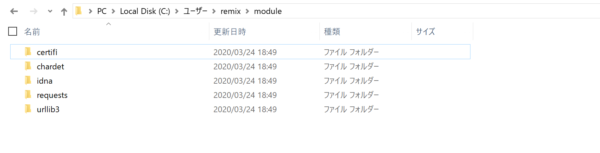
上記のコマンドを入力すると、requestsモジュールがディレクトリ内に格納されます。*.dist-infoとbinは必要無いので削除してください。
削除すると以下の状態になると思います。この状態で、ディレクトリをzip形式に圧縮してください。
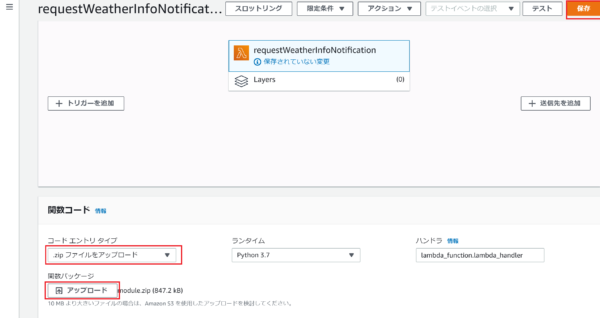
AWSのページに戻り、コードエントリタイプに「.zipファイルをアップロード」を指定し、アップロードボタンをクリックします。そして、先ほど圧縮したzipファイルを選択します。選択後、右上の保存ボタンをクリックしてください。これで、requestsモジュールのファイルがLambda上にアップロードされます。
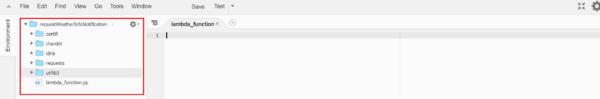
アップロード完了後、以下の構成になっていれば問題ありません。なっていない場合は、以下の構成になるようにディレクトリの移動など行ってください。
上記のディレクトリ構成になったところで、以下のコードをlambda_function.pyに記載してください。IFTTT_WEB_HOOK_URL には、IFTTTのWebhooksのページで確認したURLを記載してください。また、必要に応じて、WEATHER_HACKS_REQUEST_URLのcityは変更してください。(サンプルでは名古屋市を設定)
import json
import requests
# 天気情報を保持するクラス
class WeatherInfo:
def __init__(self, weather, min_temperature, max_temperature):
self.__weather = weather
self.__min_temperature = min_temperature
self.__max_temperature = max_temperature
@property
def weather(self):
return self.__weather
@property
def min_temperature(self):
return self.__min_temperature
@property
def max_temperature(self):
return self.__max_temperature
# 明日の天気情報を取得する
def get_next_day_weather_info():
# Weather HacksのREST APIを呼び出し、天気情報を取得(cityは名古屋市を指定)
WEATHER_HACKS_REQUEST_URL = 'http://weather.livedoor.com/forecast/webservice/json/v1?city=230010'
whather_json = requests.get(WEATHER_HACKS_REQUEST_URL).json()
# 明日の天気情報を抜き出す
next_day_weather_json = whather_json['forecasts'][1]
# 天気、最低気温、最高気温を取り出す
weather = next_day_weather_json['telop']
min_temperature = next_day_weather_json['temperature']['min']['celsius']
max_temperature = next_day_weather_json['temperature']['max']['celsius']
weatherInfo = WeatherInfo(weather, min_temperature, max_temperature)
return weatherInfo
# 天気情報の通知リクエスト送信
def request_weather_info_notification(weather_info):
# 天気情報の通知リクエスト送信先
IFTTT_WEB_HOOK_URL = 'ここにIFTTTのURLを設定'
# IFTTTのWebHook先へリクエスト送信(POST)
json_data = {
"value1": weather_info.weather,
"value2": str(weather_info.min_temperature),
"value3": str(weather_info.max_temperature)
}
headers = {"Content-Type" : "application/json"}
requests.post(IFTTT_WEB_HOOK_URL, data=json.dumps(json_data), headers=headers)
# Lambdaのハンドラ
def lambda_handler(event, context):
weather_info = get_next_day_weather_info()
request_weather_info_notification(weather_info)
return { 'statusCode': 200 }
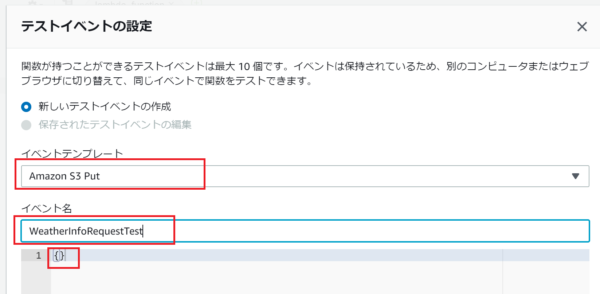
ここで、一度IFTTTと連携が取れるかテストを行います。AWSのTestをクリックし、テストイベントの設定を行います。以下の内容で入力して設定します。この状態で、Testをクリックして、スマホに通知されれば問題ありません。IFTTTはリアルタイム性はそこまでないので多少のタイムラグはあります。

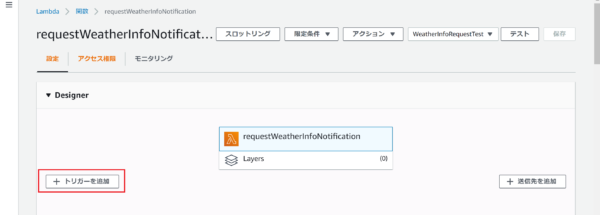
ここまで問題なければ、次に指定した時間にLambdaを呼び出す設定を行います。Lambdaの以下のページで、「+トリガーを追加」ボタンをクリックします。
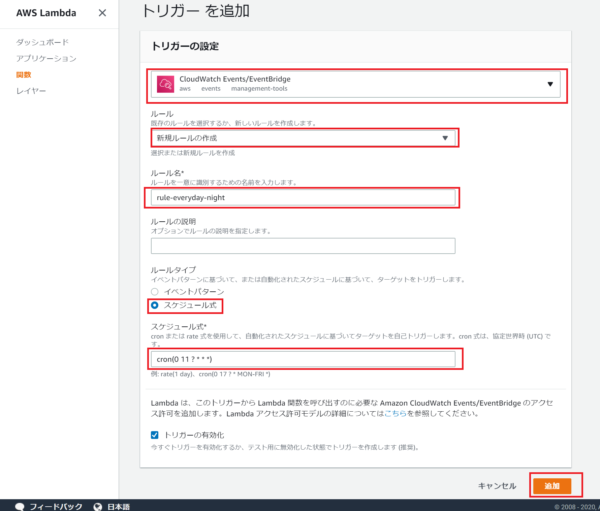
トリガーの種類に、「CloudWatch Events/EventBridge」を選択します。ルールは「新規ルールの作成」を選択します。ルール名は任意でかまいません。ルールタイプはスケジュール式を選択します。スケジュール式はcron(0 11 ? * * *)を入力します。これは毎日20時にトリガーを発火させるという意味になります。11が時間を示すのですが、ここではUTC時間で入力する必要があります。日本時間になおすためには、日本時間はUTC時間より9時間進んでいるため、20時 – 9時間 = 11を指定しています。入力が完了したら、右下の追加をクリックします。
以上で設定は完了です。うまくいくと、スマホとスマートウォッチには以下のような形で通知が表示されます。
まとめ
以下のサービスを使用して、毎日、明日の天気や気温を表示するシステムを構築する手順を解説しました。
- AWS Lambda
- AWS CloudWatch
- Weather Hacks(REST API)
- IFTTT
このシンプルなシステムをハンズオンなどで構築することでREST APIやAWS Lambdaの使い方の流れがわかるようになるかと思いますので、是非ご利用ください。


























コメント