Vue.jsとは
Vue.jsは、ビュー(view)に特化したライブラリです。
2015年4月にPHPのWebアプリケーションフレームワークである、Laravelへ搭載されたことにより、知名度が上がりました。クライアントサイドに求められる機能が複雑化する昨今、非常に多く使用されているライブラリです。
Vue.jsの特徴
Vue.jsの特徴として以下があげられます。
学習コストの低さ
シンプルな記法で記載できることや、シンプルなAPIを提供しており、使用者側が違和感なく使用できるため学習コストを抑えて、技術習得することが可能です。
また、Vue CLIなどのVue.jsを支えるツールも存在するため、より快適に開発を進めることができます。
部品化(コンポーネント化)
Vue.jsでは、UIの構成要素を部品化することができ、UIを部品の組み合わせで実現するようなことが可能になります。この部品化の恩恵により、再利用性や保守性を高めることが可能になります。
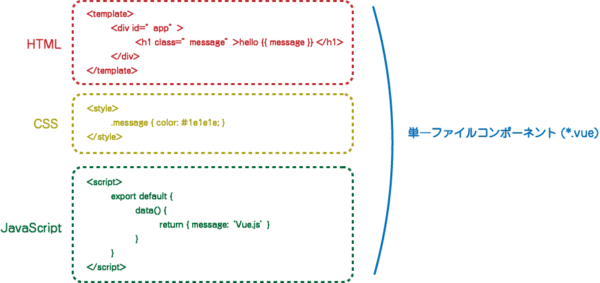
Vue.jsでコンポーネントを扱う仕組みとして、単一ファイルコンポーネントがあります。これは、.vueという独自の拡張しを用い、HTML, CSS, JavaScriptを1つのファイルにまとめて記載します。例を以下に示します。
データバインディング
JavaScript単体だとどうしても、データをUIに反映する際に、DOM操作を行う必要がありコードが煩雑になります。Vue.jsではリアクティブなデータバインディングを提供しているため、データが変更されると、動的にDOMに割当たりユーザに表示させる内容が変更できたりします。
Vue.jsをはじめるには
Vue.jsの公式サイトで、インストール方法の記載があるので、まずはこれに従って、インストール方法を把握して、環境を構築すると良いです。

また、Web上でHTML、CSS、JavaScriptを記載して、プレビューできるjsFiddleというサイトがあるので、こちらを利用して、Vue.jsを始めるとスムーズには入れるかと思います。jsFiddleの使用方法は以下に記載しています。




コメント