はじめに
この記事では、「jsFiddle」がどういうものか、どのように利用するのかを解説します。「jsFiddle」を使うことで、以下のことができるようになります。
- Webブラウザ上で、HTML、CSS、JSなどの言語を記載し、動作確認できる
- 登録不要で、他の人にコードを共有できる
- 無料登録することで、保存可能
それでは、まずjsFiddleとはどういうものなのか、概要を解説します。
jsFiddleとは
jsFiddleへアクセスするには、以下のURLへアクセスしてください。
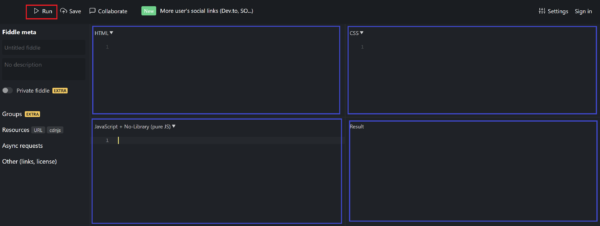
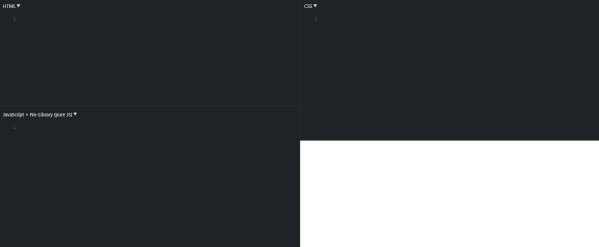
画面を見てもらった方が早いと思いますので、画面を記載します。
このように、シンプルに大きく4つのエリアに分かれてます。「HTML入力エリア」、「CSS入力エリア」、「JavaScript入力エリア」、「結果表示エリア」に分かれてます。言語は対応している言語であれば変更が可能です。
基本的な使い方としては、「HTML入力エリア」、「CSS入力エリア」、「JavaScript入力エリア」にコードを入力し、左上の「Run」ボタンを押すと、右下の「結果表示エリア」に結果が表示されます。
詳しい使い方やTips的な内容について、次以降、1つ1つ解説します。
jsFiddleを使ってみる
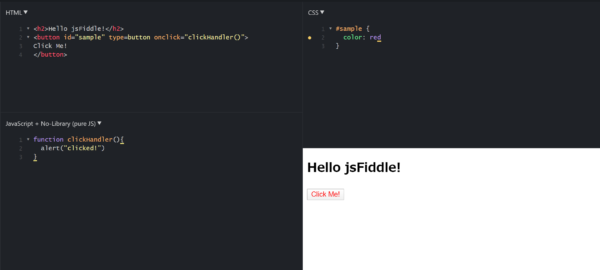
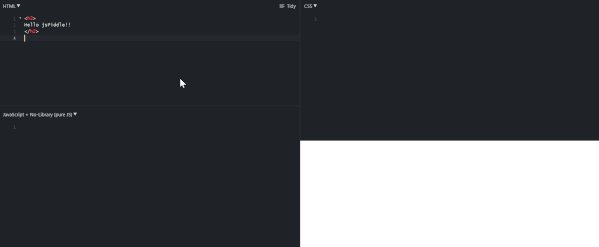
さっそくですが、jsFiddle上にコードを入力していきます。各入力エリアに入れたコードは、大まかに以下のエリアに挿入されると考えてもらうとわかりやすいです。例えば、「HTML入力エリア」の内容は、bodyタグの中に入るといったイメージをもっていただければ大丈夫です。
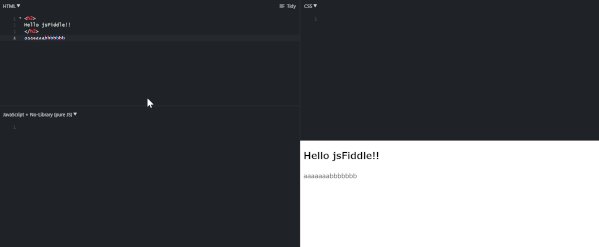
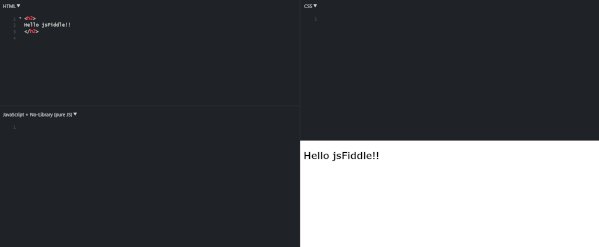
以下にjsFiddleで各エリアに入力をし、Runボタンを押した際の結果を表示します。このように、Web上でコードを入力し、結果を表示できていることがわかると思います。
次からは、より便利にjsFiddleを使用していくための方法を記載していきます。
コードを保存して共有する
jsFiddleでは、ユーザ登録不要で、簡単にコードを共有することができます。やりかたは、Saveボタンを押すと、URLが発行されるので、そのURLを伝えることでコードを共有することができます。
ただし、URLがわかってしまえばだれでもアクセス可能のため、「個人情報を含むコード」、「著作権を含むコード」を入れないようにしてください。
※ 有料ですが、Private fiddleを使用することで、公開範囲を変えることも可能のようです
ちなみに、保存するたびに、URL末尾の数値が増加していき、バージョンが上がっていきます。また、Forkすることで、別のURLが発行され、新たなバージョンとして開発することができます。
自動更新されるように設定する
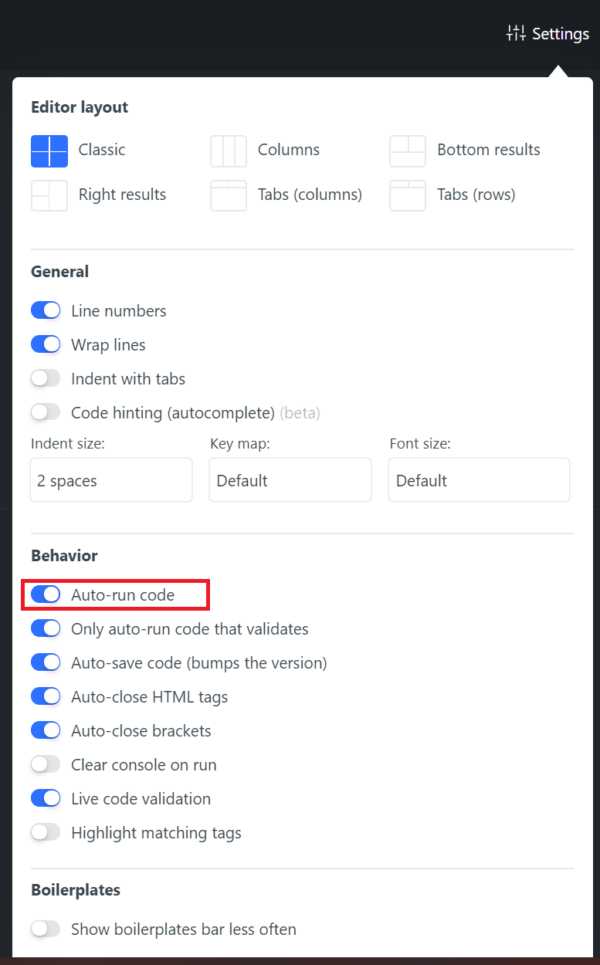
コードを実行するたびに、Runボタンを押すのは手間ですので、自動的に実行できるようにしていきたいとおもいます。そのためには、ログインする必要があるので、アカウントがない方は無料ですので登録してログインしてください。その後、Settingsより、BehaviorのAuto-run codeを有効にすると定期的にコードを実行してくれます。
以下の様に、自動的に更新されることがわかります。
さいごに
この記事では、jsFiddleについて解説をしました。
jsFiddleを使用することで、
- Webブラウザ上で、HTML、CSS、JSなどの言語を記載し、動作確認できる
- 登録不要で、他の人にコードを共有できる
- 無料登録することで、保存可能
ができることがわかりました。
JavaScript、jQuery、Vue.js、SASSなど様々なフロント言語の学習を手軽にできるため、オススメします。









コメント
ブログの内容に関して1点だけ質問していいですか