この記事の内容
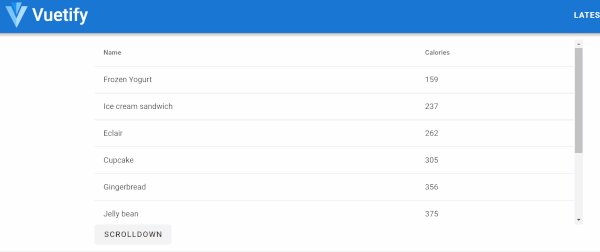
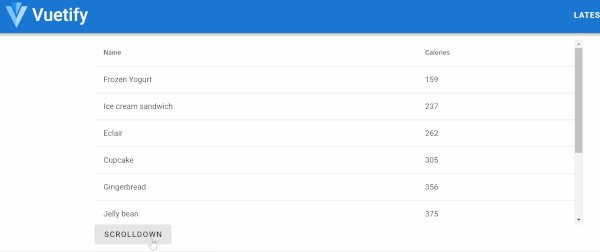
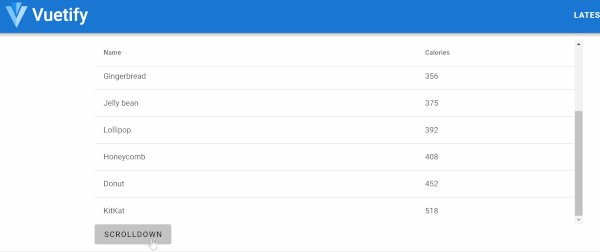
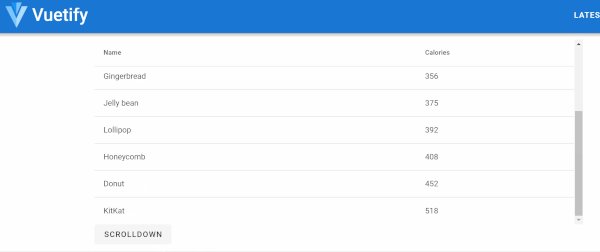
Vuetifyのv-simple-tableでスクロール指定をしても、スクロールしなかったので、対処方法を記載しています;
対処方法
var wrapper = vt.querySelector(“div.v-data-table__wrapper”);の部分がカギで、この要素を取得して、scrollTopを指定することで、スクロールします。
<template>
<v-container>
<v-simple-table id="vt" height="50vh">
<template v-slot:default>
<thead>
<tr>
<th class="text-left">Name</th>
<th class="text-left">Calories</th>
</tr>
</thead>
<tbody>
<tr v-for="item in desserts" :key="item.name">
<td>{{ item.name }}</td>
<td>{{ item.calories }}</td>
</tr>
</tbody>
</template>
</v-simple-table>
<v-btn depressed v-on:click="scrollDown">scrollDown</v-btn>
</v-container>
</template>
<style scoped>
th {
background: white;
position: sticky;
top: 0;
}
</style>
<script>
export default {
name: "HelloWorld",
methods: {
scrollDown: function () {
var vt = document.getElementById("vt");
var wrapper = vt.querySelector("div.v-data-table__wrapper");
wrapper.scrollTop = wrapper.scrollHeight;
},
},
data: () => ({
desserts: [
{
name: "Frozen Yogurt",
calories: 159,
},
{
name: "Ice cream sandwich",
calories: 237,
},
{
name: "Eclair",
calories: 262,
},
{
name: "Cupcake",
calories: 305,
},
{
name: "Gingerbread",
calories: 356,
},
{
name: "Jelly bean",
calories: 375,
},
{
name: "Lollipop",
calories: 392,
},
{
name: "Honeycomb",
calories: 408,
},
{
name: "Donut",
calories: 452,
},
{
name: "KitKat",
calories: 518,
},
],
}),
};
</script>




コメント