概要
この記事ではVue.jsの単一ファイルコンポーネントごとの単体テスト仕様書を書くことがあったので、その記載方法とフォーマットを掲載します。
単体テスト仕様書の書き方
Vue.jsの単一ファイルコンポーネント単位でテストする場合、基本的にコンポーネントのインプットとアウトプットに着目して作成します。テストケース作成のためのインプット資料としては、単一ファイルコンポーネントの設計書となります。
インプットとしては、props, slotsあたりが対象になるかと思います。
アウトプットとしては、emitで上がってくるイベントやイベント引数の内容、コンポーネント上に表示される内容があげられます。
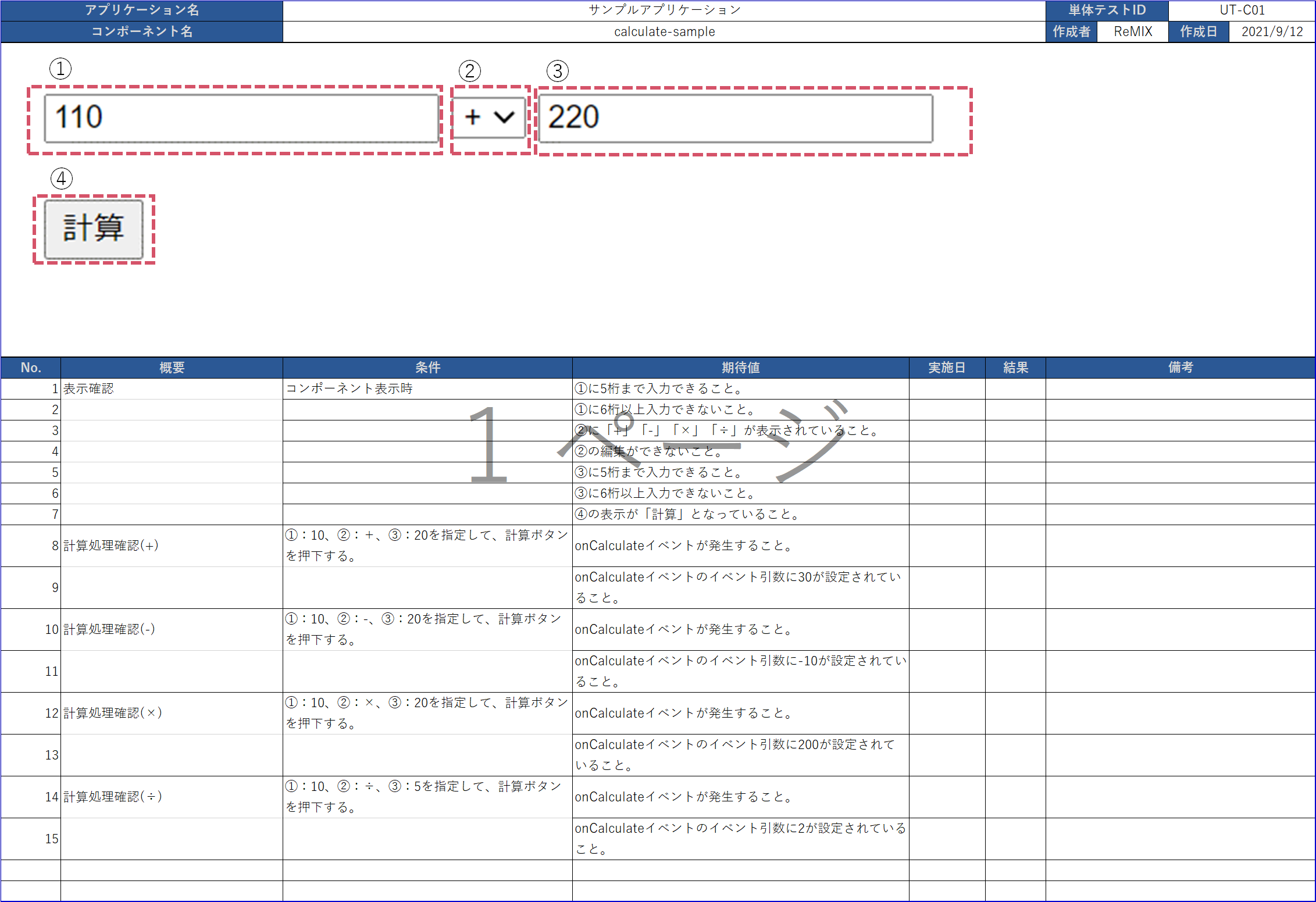
一例として、計算ボタンを押下すると、入力値をリストボックスの選択内容に合わせて計算するコンポーネントのテスト仕様書の例を記載します。
あくまで参考ですので、本来は割り算の0割時にどう振舞うのかなどテストケースが必要かと思います。
propsに値を指定する場合は、propsに指定する内容を具体的に記載すると、不具合修正時や、再現確認する際に簡易に確認することができます。
単体テスト仕様書フォーマット
単体テスト仕様書のフォーマットは以下からダウンロードできます。




コメント